一套代码,双端丝滑 | 融云跨平台方案升级,Flutter IMKit 正式上线
在移动应用开发领域,跨平台框架的广泛应用已成为一种趋势。
融云跨平台方案持续升级,近期正式上线 Flutter IMKit,uni-app IMKit 也将紧随其后向广大开发者开放。覆盖两大跨平台核心框架,一套代码即可支持 Android、iOS 双端丝滑一致体验。
数据显示,Flutter 在全球拥有超过 100 万月活开发人员,被认为是开发者首选的跨平应用程序开发框架。
作为 IM PaaS 服务领创者,在 #融云IM 丰富的功能矩阵与强大的能力扩展性等传统优势之外,融云 Flutter IMKit 还在定制化和高性能等方面领先业界:
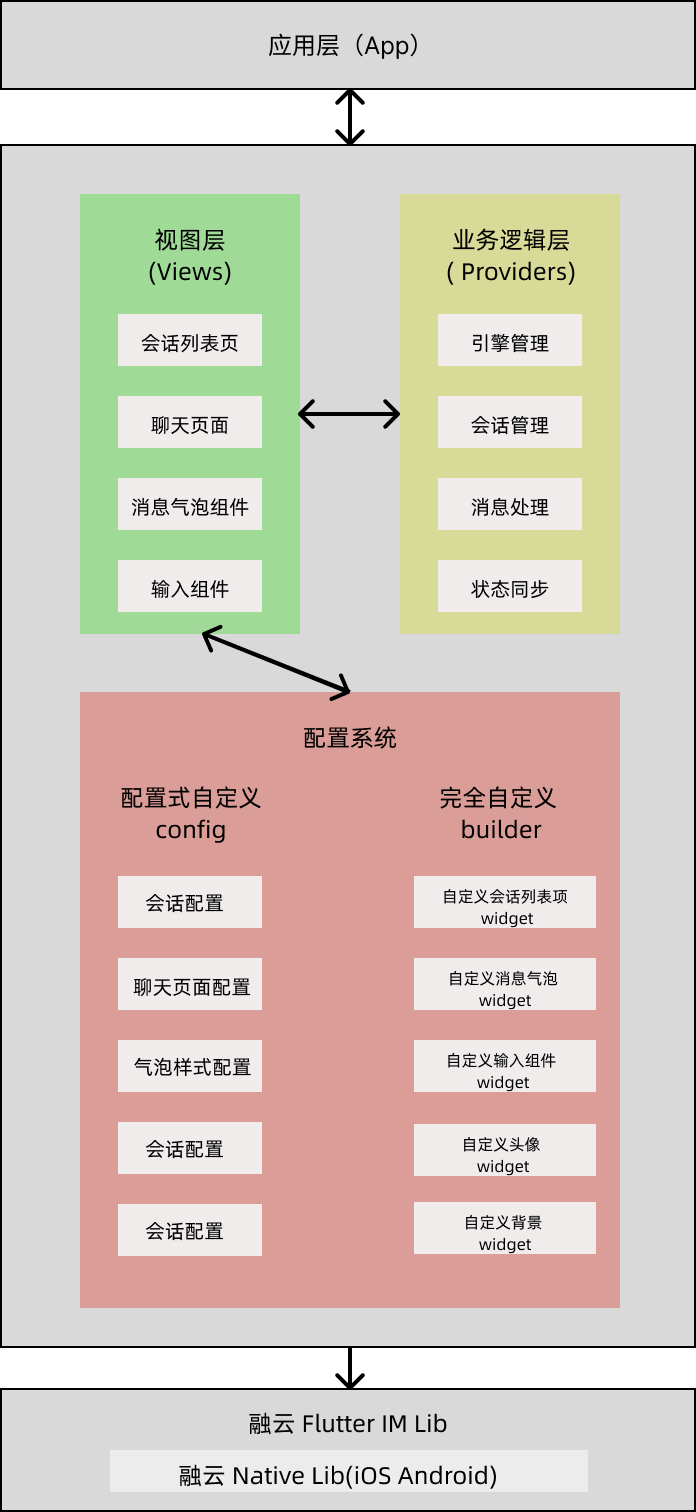
突破性地创建了一套分层自定义架构,提供更丰富的 UI 自定义能力;
在 Flutter 框架本身的原生编译高性能优势基础上,对 Flutter IMKit 进行深度性能优化,确保更流畅的交互体验。
业界领先的多层次自定义架构
融云 Flutter IMKit 突破性地创建了一套分层自定义架构,提供更丰富的 UI 自定义能力,无需修改源码,通过简单的配置对象和事件回调,即可调整界面样式、布局和交互。

融云 Flutter IMKit 提供了超过 30 种配置类和上百个配置项,覆盖了 UI 的大部分细节。无论是业务的品牌定制、功能扩展,还是体验优化需求,都可轻松支持。
部分自定义(Config 与 onTap 事件)
融云 Flutter IMKit 的分层配置体系,支持开发者通过简单的声明式配置(Config)实现全方位 UI 定制,无需深入了解内部实现逻辑:
☑ 分层配置结构:按功能模块划分为会话配置、聊天页面配置等,细分为 UI 组件配置,如气泡样式、输入框等,实现从宏观到微观的精确控制。
☑ 继承与覆盖机制:每个配置都有合理默认值,开发者只需重点关注需要自定义的属性,极大简化配置过程。
☑ 链式修改支持:所有配置类支持 copyWith 方法,便于在不改变原有配置的基础上进行局部修改。
代码示例:
// 自定义会话列表样式RCKConvoPage(config: RCKConvoConfig(// 自定义AppBar配置appBarConfig: RCKConvoAppBarConfig(height: 60.0,centerTitle: true,titleConfig: AppbarTitleConfig(title: "我的消息",style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold), ), ),// 自定义头像样式avatarConfig: RCKAvatarConfig(shape: AvatarShape.roundedRect, // 方形圆角头像borderRadius: 12.0,size: 56.0, ), ),)
完全自定义(Builder)
对于需要完全控制 UI 渲染的场景,融云 Flutter IMKit 提供了全面的 Builder 模式支持,允许开发者接管组件渲染流程,实现完全自主的 UI 设计:
☑ 细粒度控制:提供 20 多种 Builder 接口,覆盖从整个会话列表到单个消息气泡的各个层面。
☑ 渲染接管:开发者可以完全接管渲染过程,同时保留 IMKit 的核心业务逻辑。
☑ 混合使用:可以针对特定组件使用 Builder 自定义,其他部分保持默认,灵活性极高。
☑ 数据透传:Builder 函数接收完整的数据模型和配置对象,确保自定义组件能获取所需的全部信息。
代码示例:
// 会话列表完全自定义示例RCKConvoPage(// 自定义整个会话列表项itemBuilder: (context, conversation, config) {// 根据会话类型使用不同的UIif (conversation.conversationType == RCIMIWConversationType.private) {// 单聊会话自定义样式return PrivateChatListItem(conversation: conversation);} else if (conversation.conversationType == RCIMIWConversationType.group) {// 群聊会话自定义样式return GroupChatListItem(conversation: conversation);}return SystemMessageItem(conversation: conversation);},// 自定义头像avatarBuilder: (context, conversation, config) {return CircleAvatar(radius: 25,backgroundImage: NetworkImage(conversation.portraitUrl ?? 'https://example.com/default.png'),);},)
极致灵活的自定义架构,让融云 Flutter IMKit 能够丝滑支持从简单社交到复杂企业协作的各种应用场景,从容应对业务的品牌定制化、特殊功能、创新交互体验等需求。
开发者可以根据自身需求,选择合适的自定义方式,在保持开发效率的同时,创造出独具特色的即时通讯体验。
卓越的性能表现
Flutter 采用更接近原生的编译方法,本身在跨平台框架中就占据了性能优势。在此基础上,融云投入大量精力对 Flutter IMKit 进行深度性能优化,确保在各种设备上都能提供流畅的用户体验。
高效内存管理
☑ 智能图片缓存:实现了多级缓存机制,包括内存缓存和持久化缓存,大幅减少内存占用。
☑ Base64 解码缓存:针对 Base64 编码的图片实现专用缓存,避免重复解码开销。
☑ 资源自动释放:智能管理音频、视频等媒体资源,避免内存泄漏。
☑ 缓存大小控制:支持设置最大缓存条目数,自动清理最早的缓存项。
渲染性能优化
☑ 消息列表虚拟化:只渲染可见区域的消息,无论消息列表多长,都能保持流畅滚动。
☑ 按需加载:图片和媒体内容按需加载,优化首次渲染速度。
☑ 增量渲染:大型消息列表支持增量渲染和加载,确保平滑的用户体验。
☑ 延迟加载:非关键 UI 组件采用延迟加载策略,优先保证核心内容的渲染速度。
网络性能优化
☑ 消息分页加载:历史消息采用分页加载策略,避免一次性加载大量数据。
☑ 预加载机制:智能预测并预加载可能需要的数据,提升用户体验。
☑ 请求去重合并:智能识别并合并重复请求,减少网络开销。
☑ 增量同步:应用重新启动时,只同步最新消息,大幅提升启动速度。
丰富的功能与强大扩展性
连续多年在国内和出海领域位列第一,融云 IM 在技术领先性、功能完整性、场景丰富性等方面积累了深厚的优势。融云 Flutter IMKit 亦可提供全面而丰富的功能,满足各种业务场景需求:
聊天功能
丰富消息类型:文本、图片、语音、视频、文件、自定义消息等;
消息状态:发送中、已发送、发送失败等状态显示;
消息操作:复制、转发、撤回、引用回复等;
输入功能:文本输入、表情选择、语音录制、扩展菜单等;
多媒体交互:图片预览、视频&语音播放等。
会话管理
会话分类:支持单聊、群聊、系统通知等多种会话类型;
会话操作:置顶、免打扰、标记已读、删除等。
用户体验增强
消息草稿:自动保存未发送的输入内容;
多设备同步:多设备同步消息和会话状态;
未读消息角标:显示未读消息数量;
离线推送:应用在后台时接收消息推送。
群组功能
@功能:支持@特定成员或@所有人。
集成便捷,开发高效
采用融云 Flutter IMKit 实现应用的社交功能,只需几行代码,即可快速拥有完整的 IM 功能。配合简单的 API 设计和清晰的文档导航,开发者可迅速上手,大幅缩短开发周期。
代码示例:
// 使用 RongCloudAppProviders.of 来包裹你的根组件RongCloudAppProviders.of(MyApp())// 在需要初始化的页面中获取Providerfinal engineProvider = Provider.of<RCKEngineProvider>(context, listen: false);// 初始化并连接到融云服务器await engineProvider.engineCreate(appKey,options);await engineProvider.engineConnect(token,timeout);// 使用会话列表和聊天页面组件RCKConvoPage()RCKChatPage(conversation: conversation)

 预约咨询专属顾问
预约咨询专属顾问